 Social media's had become popular for years now and is widely used by billions or even trillions of people around the world for traffic generation. We always tend to find ways on how to get more people into our blog (to build more audience in a short period of time), we'd always wanted to find out about how we can generate a good traffic without advertising our blog or website. And with the help of social media of course, traffic generation become easier for webmasters and bloggers who aimed to gain popularity by using social media sharing buttons.
Social media's had become popular for years now and is widely used by billions or even trillions of people around the world for traffic generation. We always tend to find ways on how to get more people into our blog (to build more audience in a short period of time), we'd always wanted to find out about how we can generate a good traffic without advertising our blog or website. And with the help of social media of course, traffic generation become easier for webmasters and bloggers who aimed to gain popularity by using social media sharing buttons.So as a blogger or a website owner, it is important to use these social media sharing buttons to be able to generate website traffic for free and to make your blog or website popular around the web. Though the website popularity depends on what types of articles you have on your blog or website. So using a social media sharing buttons wouldn't be enough at all, just try to imagine, people won't share your articles around the web if it doesn't fit into their interest, or if your articles aren't really interesting at all.
Now I am going to show you on how you can add a floating social media sharing buttons to your website/blog, or blogspot at the right or left side bar of your web page.
Step 1. Go to your blogger dashboard
Click on template and find <head> as shown in the screenshot
Step 2. Now copy the HTML code and paste it below or after <head> as shown in the screenshot below and click on save template.
<script type="text/javascript">var switchTo5x=true;</script><script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script><script type="text/javascript" src="http://s.sharethis.com/loader.js"></script>
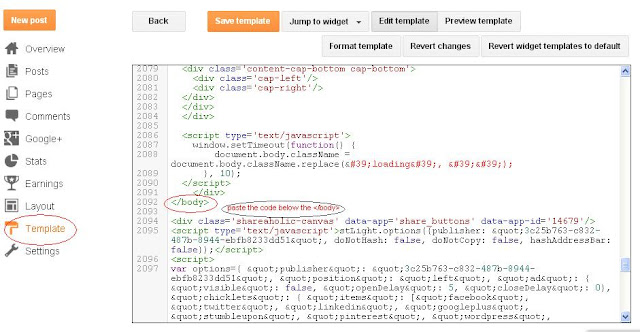
Step 3. Now use Ctrl+ and find </body> and then copy the code below and paste it under or after </body> and click on save template.
<script type="text/javascript">stLight.options({publisher: "3c25b763-c832-487b-8944-ebfb8233dd51", doNotHash: false, doNotCopy: false, hashAddressBar: false});</script><script>var options={ "publisher": "3c25b763-c832-487b-8944-ebfb8233dd51", "position": "left", "ad": { "visible": false, "openDelay": 5, "closeDelay": 0}, "chicklets": { "items": ["facebook", "twitter", "linkedin", "wordpress", "stumbleupon", "googleplus", "pinterest", "tumblr", "digg", "reddit", "email", "sharethis"]}};var st_hover_widget = new sharethis.widgets.hoverbuttons(options);</script>
Your new floating social media buttons will appear on the left side bar of your web page, not if you want it to appear at the right side bar of your web page then just change the HTML code "left" to "right" before pasting it under the HTML code </body> as shown in the screenshot below.





Here's a link to our share buttons: http://gestyy.com/eqNw2G
ReplyDeleteYou can add all the buttons you need, and have them appear on the top and/or bottom of posts.
For example, The Social Media Hat uses our buttons above their content and at the end of their posts.
See how our buttons look on you can customize your buttons in a variety of ways in your Settings.
click here below the link
http://gestyy.com/eqNw2G
Here's a link to our share buttons: https://adtival.network/q593Q6
ReplyDeleteYou can add all the buttons you need, and have them appear on the top and/or bottom of posts.
For example, The Social Media Hat uses our buttons above their content and at the end of their posts.
See how our buttons look on you can customize your buttons in a variety of ways in your Settings.
click here below the link
https://adtival.network/q593Q6